Shopify Warenkorboptimierung
Case Study: Einblick in unsere Maßnahmen zur Minimierung von Warenkorbabbrüchen bei slotpack.de und haselundgretel.at
Der Warenkorb spielt im E-Commerce und insbesondere bei Shopify eine große, oft unterschätzte Rolle. In unserem Artikel „Der Shopify Warenkorb“ erklären wir die Rolle(n) des Warenkorbs beim Onlineshopping im Detail — in dieser Case Study bringen wir die Theorie anhand von zwei realen Kundenprojekten in die Praxis.
Das primäre Ziel unserer Maßnahmen war langfristig die Usability im Warenkorb zu erhöhen und bestehende Hemmnise beim potentiellen Käufer aus der Welt zu schaffen.




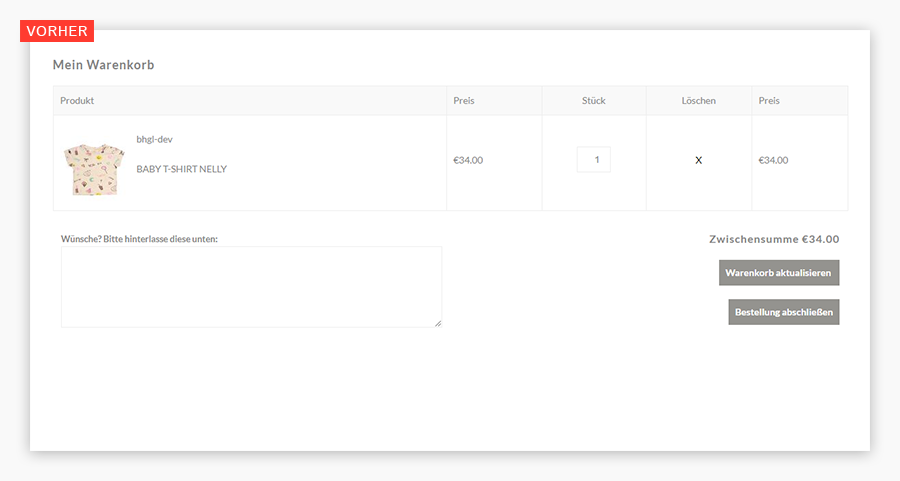
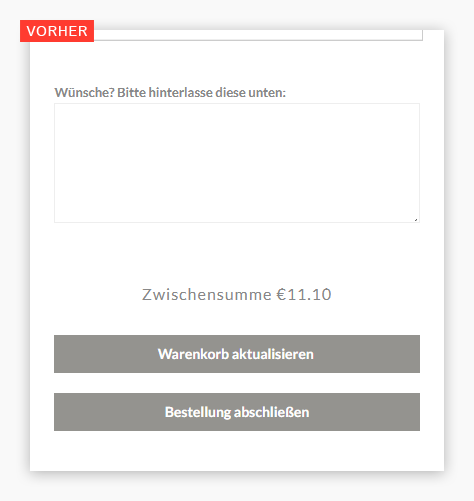
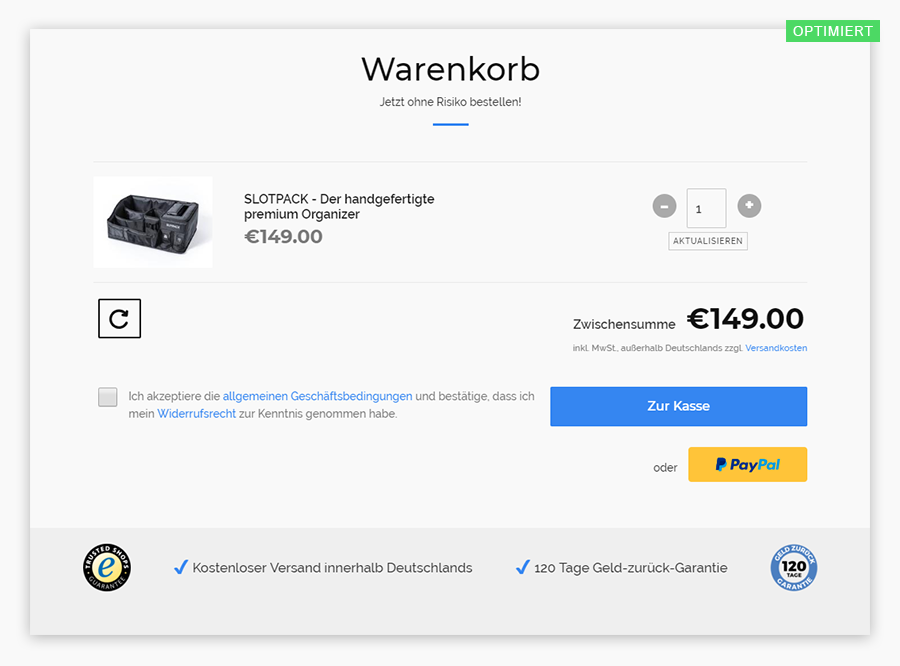
Vorher/Nacher Vergleich des Shopify Warenkorbs von haselundgretel.at
Anhand der Ausstiegrate war herauszulesen, dass es ein Problem gibt und dies wollten wir ändern. Es hat sich herausgestellt, dass der Checkout zu Verwirrung führt und dieser somit optimiert gehört, um ein möglichst schnelles, einfaches und ansprechendes Shoppingerlebnis zu vervollständigen.Margret Haselmann, Inhaberin www.haselundgretel.at
Störende Elemente entfernen
Unser erster Schritt bei der Optimierung eines User Interfaces ist das Entfernen irrelevanter und / oder unklarer Bedienelemente. Im Falle eines Shopify Warenkorbs sind das vor allem der „Warenkorb aktualisieren“-Button und die „Hinweise an den Verkäufer“ -Textbox.
Der „Warenkorb aktualisieren“-Button konkurriert mit der wichtigsten Call-to-Action: dem „Zur Kasse“-Button. Wir entfernen ihn also komplett und zeigen ihn nur dann, wenn er wichtig ist, dort wo er wichtig ist: nach dem Ändern der Produktmenge, direkt bei der Produktmenge.
Der Sinn der „Hinweise an den Verkäufer“ -Textbox erschließt sich dem Kunden nicht sofort und ist im seltensten Fall von wirklicher Relevanz.
Bedienelemente einfach klickbar machen
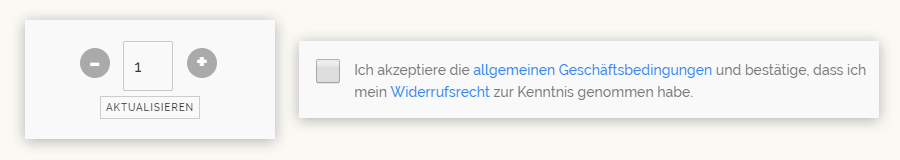
Zu kleine, schlecht klickbare Bedienelemente sind nicht nur auf Touchscreens ein nerviges Problem. Dementsprechend sollten auch sekundäre Elemente wie z.B. die AGB-Checkbox oder Buttons zur Mengenanpassung gut sichtbar und einfach klickbar sein.

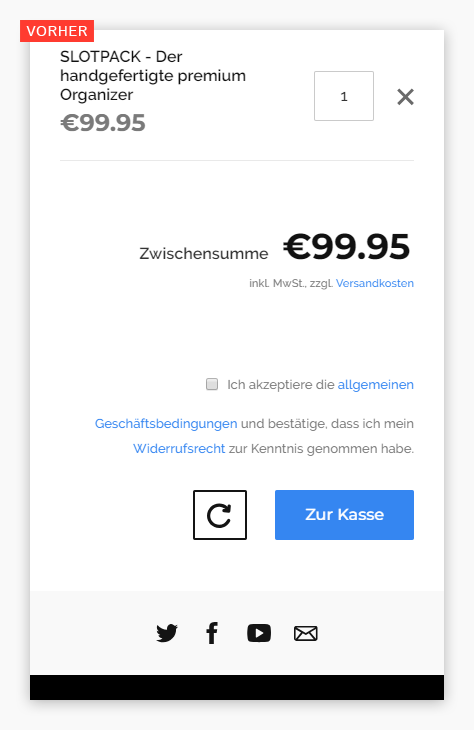
Ausschnitte aus dem Warenkorb von www.slotpack.de
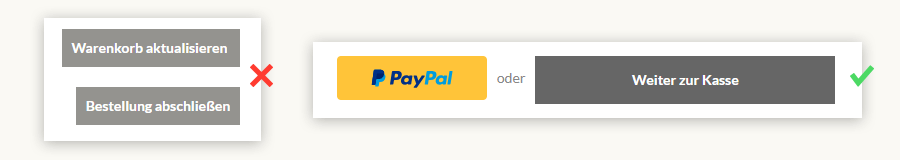
Microcopy: Buttons verständlich beschriften
Fühlt sich ein Kunde durch missverständlich benannte Schaltflächen in die Irre geführt, verliert er schnell das Vertrauen in den Shop.
Eine klar verständliche Beschriftung, die direkt erkennen lässt, was beim Klick auf das entsprechende Element passiert, wirkt dem entgegen und hat außerdem auch eine rechtliche Relevanz.

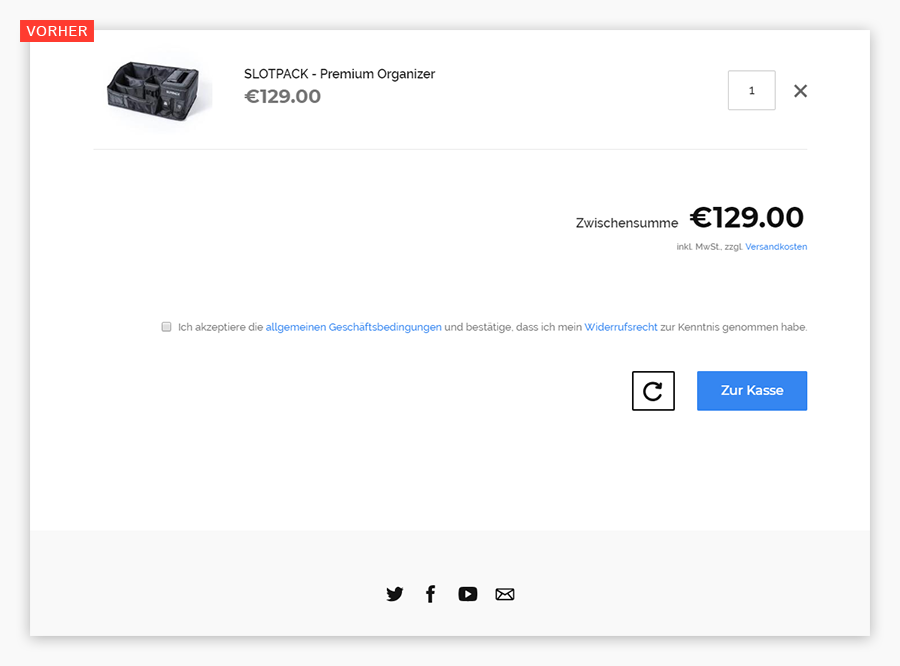
Beschriftung im Warenkorb von wwww.haselundgretel.at
Call-to-Action priorisieren
Die wichtigsten Bedienelemente sollten ohne genauen Blick auf deren Label intuitiv erkennbar sein. Das gilt vor allem für die „primäre Call-to-Action", in diesem Fall den „Zur Kasse“ -Button, den wir entsprechend hervorheben.
Die optische Unterscheidung zwischen primären und sekundären Buttons sollte sich konstant durch alle Bereiche des Shops ziehen.
Aufgeräumte und kompakte Darstellung für intuitive Bedienbarkeit
Die oben aufgeführten Punkte führen in der Summe zu eine besseren „Scanbarkeit“ des Warenkorbs. Besonders deutlich wird das, wenn man beim Betrachten des Warenkorbs die Augen zusammenkneift:




Vorher/Nacher Vergleich des Shopify Warenkorbs von slotpack.de
Der potentielle Käufer kann sich nun ganz auf seine Entscheidungsprozesse konzentrieren und wird nicht durch schlechte Usability vom Wesentlichen abgelenkt. Wir können also weitere Maßnahmen ergreifen, um letzte Hemmnisse aus der Welt zu schaffen und weitere Kaufanreize zu bieten.
Vertrauenssignale im Warenkorb
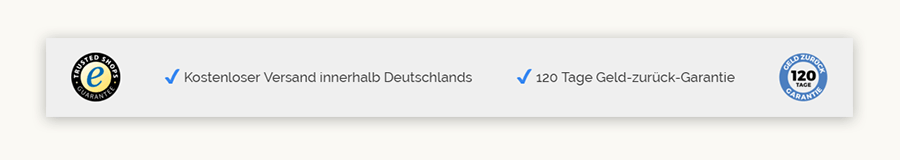
Um das Vertrauen in den Shop zu steigern und letzte Bedenken aus dem Raum zu schaffen, fassen wir die elementaren USPs und Trust-Elemente in einer „Trustbox“ zusammen. Ein perfekter Platz um auf bestimmte Services hinzuweisen, die die Kaufentscheidung erleichtern, wie zum Beispiel kostenloser, versicherter Versand, einfache Bezahlung und ein unkomplizierter Retourenprozess.

Trustbox von www.slotpack.de
Versandkostenrechner
www.haselundgretel.at versendet Artikel innerhalb der DACH-Region sowie Europa und arbeitet zusätzlich mit gestaffelten Versandpreisen.
Will ein Kunde aus der EU die tatsächlichen Versandkosten für seine Bestellung einsehen, muss er sich entweder durch das Kleingedruckte lesen oder im Checkout seine persönlichen Daten preisgeben. Mit einem in den Warenkorb vorgelagerten Versandrechner kann er nun ganz bequem die für Ihn geltenden Portokosten berechnen.

Die Kunden haben jetzt ein größeres Vertrauen in unseren Shop. Ich möchte noch einmal sagen, dass ich wirklich sehr zufrieden bin. Danke!Margret Haselmann, Inhaberin www.haselundgretel.at
Low Hanging Fruits im Shopify Warenkorb
Die von uns ergriffenen Maßnahmen lassen sich teilweise nur durch komplexe Eingriffe in Code und Design des Stores umsetzen. Folgende Punkte lassen sich auch ohne tiefergehende Programmierkenntnisse bei (fast) allen Shopify Themes in den Theme-Einstellungen anpassen:
- Notizbox entfernen
- Cart-Drawer oder „Slide Out Cart“ deaktivieren
- primäre Buttons farblich gut hervorheben
- Buttons klar und verständlich beschriften
Schlechte Conversionrate?
Auf Basis einer Datenanalyse und Tiefenprüfung deines Shops erstellen wir einen Maßnahmenkatalog, der dir dabei hilft deine Conversionrate langfristig zu steigern und den vorhandenen Traffic optimal auszuschöpfen.


