Der Shopify Checkout
Detaillierter Überblick über Anpassungsmöglichkeiten und eine Bewertung des Shopify Checkouts
Während sich die Shopoberfläche eines Shopify Stores komplett nach den eigenen Vorstellungen gestalten lässt, endet diese Freiheit an der „Kasse“. Betritt der Käufer den standardisierten Shopify Checkout, spiegelt sich das nicht nur in einer Veränderung des Layouts, sondern auch in einer abweichenden URL wieder *.
* Seit Juli 2017 erfolgt der Checkout unter der shopeigenen Domain!
- Mögliche Anpassungen des Shopify Checkouts
- Die Usability des Shopify Checkouts
- Best Practices Checklist
- Der „Enclosed-Checkout“
- Fazit
Lesezeit: ca. 5 min
Viele sehen diesen Umstand als einen großen Nachteil Shopifys. Bei einer handvoll Verkäufer mit speziellen Ansprüchen an den Verkaufsprozess (etwa eine Überprüfung der USt-IdNr. des Kunden) ist das ein berechtiger Grund. Für die große Mehrheit jedoch nicht — im Gegenteil.

Mögliche Anpassungen des Shopify Checkouts
Der Shopify Checkout ist nicht mehr Teil des eigentlich Store Themes und der funktionelle Ablauf des Bezahlprozesses im Wesentlichen nicht veränderbar. In Deutschland rechtlich notwendige Abfragen wie z.B. das Akzeptieren der AGBs müssen in den Warenkorb vorgelagert werden. Aus Gesichtspunkten der User Experience ist das zwar kein Alptraum, für den "normalen" User aber eher unkonventionell.


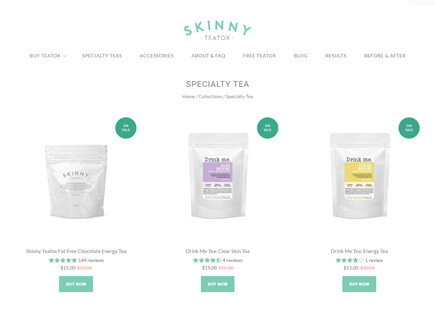
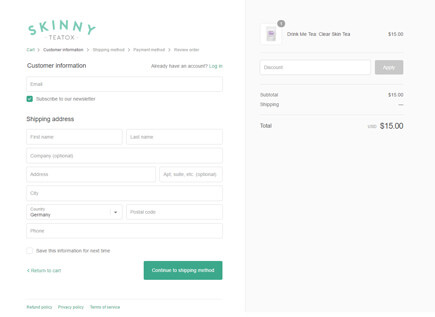
Kategorieansicht vs. Checkout im Store von skinny-teatox.com
Folgende Anpassungen am Design sind möglich:
- Hintergrundbild oder -Farbe, Farben von Buttons und Links
- Schriften (leider nur eine handvoll gängige Fonts)
- Unternehmens- bzw. Shoplogo
- Übersetzung / Wording
Mögliche funktionale Anpassungen:
- Trackingcodes- und Pixel sind frei pflegbar
- Checkout als Gast oder mit Registrierung
- optionaler Bestellbestätigungsschritt
- Optionale Felder: Nachname, Firma, Telefonnummer, zusätzliche Adresszeile
- Radiobutton zur Akzeptanz eines Newsletters
Die Usability des Shopify Checkouts
Shopifys Bestellprozess folgt den gängigen UX-Empfehlungen und Best Practices. Man kann davon ausgehen, dass Shopify (im eigenen Interesse) den Checkout Prozess fortlaufend optimiert und an sich wandelnde Anforderungen anpasst. Dabei kann Shopifys UX-Team auf eine überdurchschnittlich große Datenbasis zurückgreifen, wovon vor allem kleinere Händler profitieren, die die erforderliche Menge an Nutzerdaten niemals selbst akquirieren könnten.
Best Practices Checklist
- Kauf ohne Registrierung
- Information zur Produktverfügbarkeit
- Einfaches modifizieren des Warenkorbs
- Realtime Support
- Volle Funktionalität des "Zurückbuttons"
- Photos und Informationen zu den Produkten
- Fortschrittsindikator
- Vereinfachter (enclosed) Checkout
- User werden nicht aus dem Checkout geleitet
- Informationen zur Lieferzeit
- User hat Überblick über die nächsten Schritte
- Versand einer Bestätigungsemail
Nach Smashing Magazines 12 Tips für einen exzellenten Checkout
Der „Enclosed-Checkout“
Eine Sache sticht beim Betreten des Checkouts besonders hervor: das vom eigentlich Store abweichende Layout. Im Fachjargon nennt man das einen "Enclosed Checkout" - eine erprobte und empfohlene Design Pattern, die Ablenkungen aus dem Checkout entfernt, den Prozess für den User erleichtert und so zu einer höheren Abschlussrate führt.
Alle Elemente die für den Abschluss des Kaufs nicht rellevant sind, werden ausgeblendet und der Prozess so (nicht nur visuell) entschlackt. Die Eingabemaske steht im Fokus und das Ziel ist klar definiert: ein barrierefreier Einkauf, bei dem der Käufer von nichts abgelenkt wird. Dabei kommen mehrere UX-Prinzipien zum tragen:
- Ease of Use / Einfache Benutzbarkeit
- Cognitive Ease
- Choice Paralysis
Enclosing your checkout process essentially removes disctractions for your customers, letting them focus completely on making the purchase instead of getting distracted by other elements.www.discoverydesign.co.uk
Enclosed Checkout Beispiele
Beispiel für diese Art des Checkouts findet man z.B. bei www.paperchase.eu, www.schuh.eu, www.asos.de oder Amazon (!). Auch hier kann man guten Gewissens davon ausgehen, dass diese Art des Checkouts auf seine Tauglichkeit geprüft wurde und sich gegen andere Modelle durchgesetzt hat.
Fazit
Zusammenfassend lässt sich sagen: der Shopify Checkout ist besser, als man auf den ersten Blick vermuten würde. Durch die möglichen Anpassungen an Typografie, Farbgestaltung, Logo und Wording lässt sich der Markencharakter des Shops auch im Checkout kommunizieren. Der standardisierte Prozess folgt den aktuellen Best Practices und ist somit vielen anderen System einen Schritt vorraus.
Wie man mit einem optimierten Warenkorb Conversions steigern und Warenkorbabbrüche minimieren kann, erfährst du im nächsten Artikel.
→ Warenkorb optimierenLinks & Quellen
Wer sich weiter mit dem Thema Checkout und Usability befassen möchte, finden hier ein paar rellevante Links zum Thema: